Squarespace Hack: How to Hide Flodesk Pop-ups on Specific Pages
As with any of my Squarespace hacks, usually they come about because I was trying to figure out the workaround for myself or a client. Today’s is no different!
I recently switched my email marketing service from ConvertKit to Flodesk* because of the simplicity and design-first approach that Flodesk offers. (And I haven’t looked back.)
But since Flodesk is relatively new, there aren’t many resources for figuring out how to make it work exactly like you need it to with Squarespace.
I was looking for a way to hide my Flodesk pop-up on my ‘Links’ page—a custom Instagram bio link page similar to Linktree (another Squarespace Hack) because it wasn’t the best experience for my website visitors.
So when I couldn’t find the answer in a quick Google search, I took matters into my own hands…
Fortunately, this hack is relatively simple…
You’ll need a Squarespace Business account or higher (to add custom code) and Google Chrome. (Plus, I’m assuming you already have your Flodesk pop-up added to your site.) With those things, let’s get started…
* This is an affiliate link that gives you 50% off a Flodesk subscription. I only share affiliate links for products I actually use and love.
How to hide Flodesk pop-ups on any Squarespace page
1) First, we need your unique Flodesk code.
To find this, open the page on your website that you want to remove the pop-up from, using Google Chrome.
Wait for your pop-up to appear, and then right-click on it to access Chrome’s ‘Inspect’ option.
You’ll then see a bunch of scary looking website code—but don’t worry! You didn’t break the internet.
Use the keyboard shortcut CMD+F on Mac/CTRL+F on Windows to find a code that starts with .ff- and then a bunch of letters and numbers (24 of them to be exact). This is your unique Flodesk code.
Highlight this code to copy it, making sure to get all characters, as shown in the image below (highlighted in blue, top right). Paste it somewhere you can access quickly, like in an email draft or your notes app.
2) In the Pages section of your Squarespace dashboard, click the gear icon next to the page you’re removing the pop-up from.
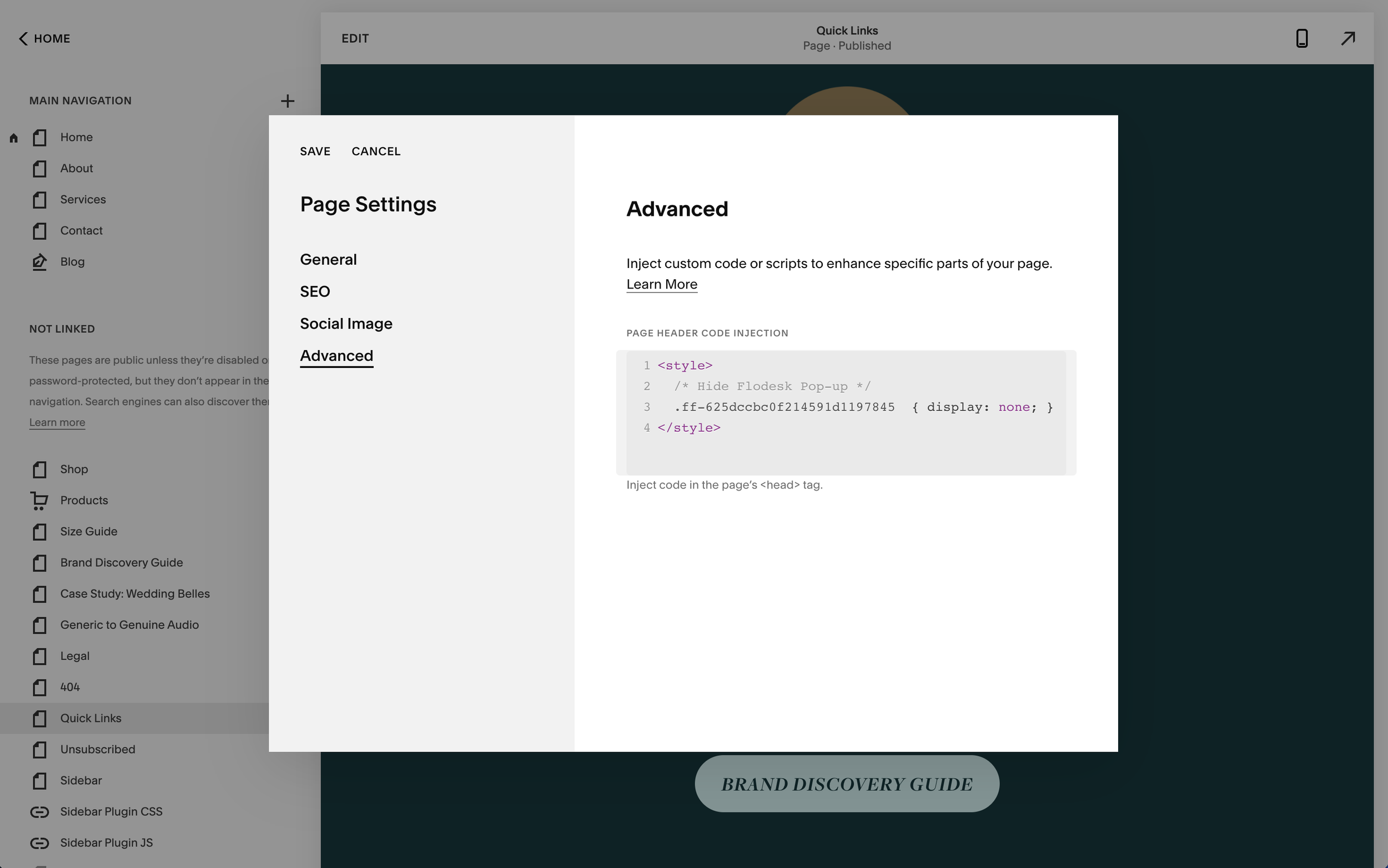
Open up the Advanced options and copy/paste the code below into the code injection box. Make sure to put YOUR unique Flodesk code where it says “.ff-youruniquecodehere” and don’t change any of the other text.
<style>
/* Hide Flodesk Pop-up */
.ff-youruniquecodehere { display: none; }
</style>
It’ll look something like this…
Hit ‘Save’ and you’re done! No more Flodesk pop-up on that page.
You can then paste the same code onto any other page you want to hide the pop-up from.
You have 0.05 seconds to make an impression with your website.
I didn’t make the rules. But I *did* make this guide to help you make the most of that first impression!
People are craving authenticity more than ever (thanks, social media and AI...) so anything you can do to show up as more real, more human, more *YOU* will foster a greater sense of connection with your audience.
Download the free guide for three easy ways to make your website stand out.
Was this tutorial helpful? Let me know your thoughts in the comments below!
Save this post for later… mouse over the image to pin it! 📌